 5202
5202
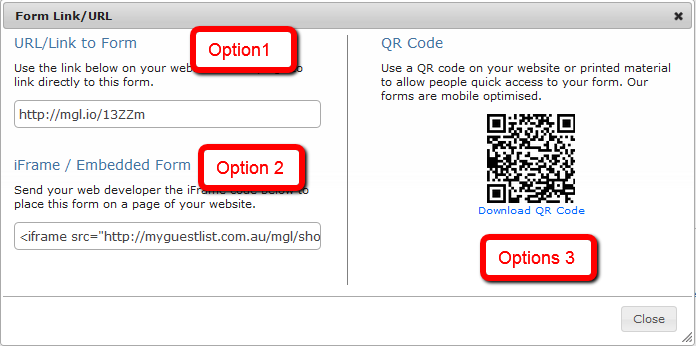
When publishing your forms, MyGuestlist gives you the option to generate a link directly to the form. If you wish, you can also use the Javascript method to generate code that can be used to embed the form inside your website. The Hosted Forms allow you to specify some design variables (including uploading a logo). All hosted forms are mobile optimised.
1. Log into your MyGuestlist account
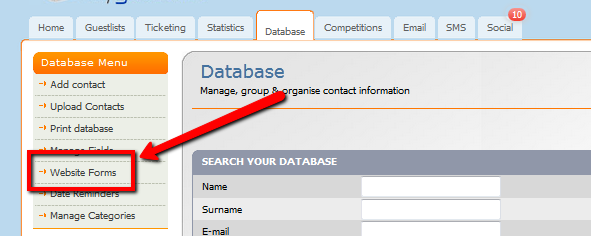
2. Click on the Database tab

3. Click on Website Forms

You will need to create a website form for your website. Please see How do I create a form for my website for instructions on how to set this up.
Under the name of the form, click on Code

Click on 'Generate/Edit'

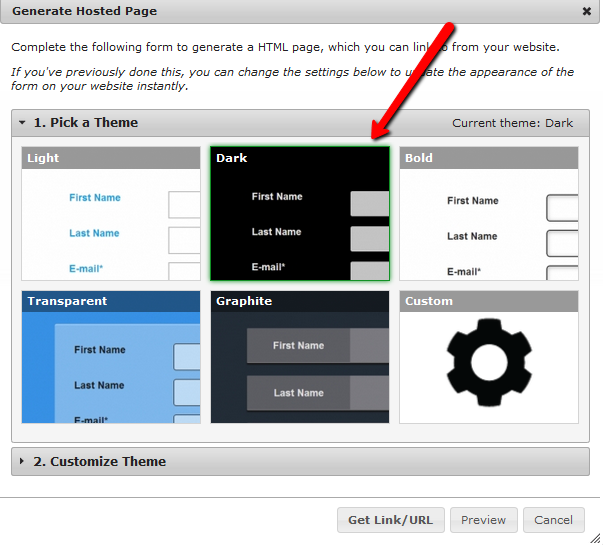
Select a Theme (the one selected will display a green glow)

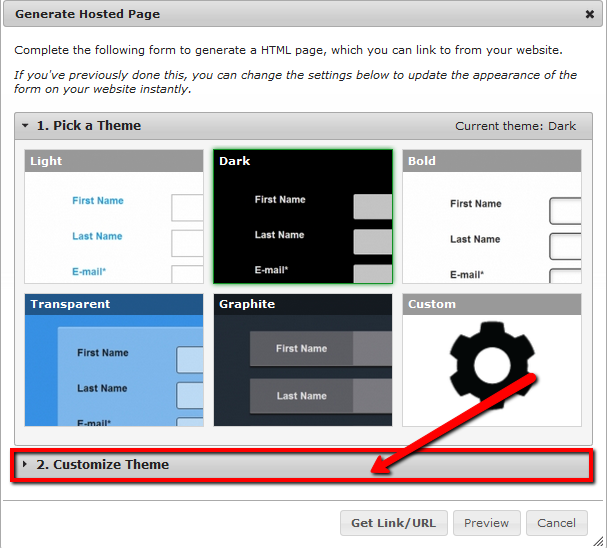
To add a logo and customise the text and background colour, click on the 'Customize Theme' heading.


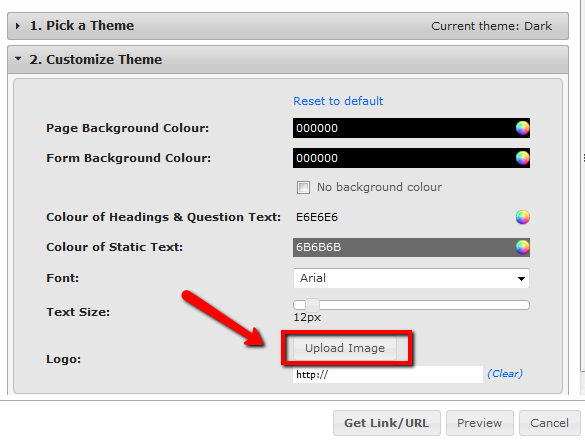
To upload a logo, click on 'Upload Image' and select or upload an image in the next screen.


If you ever change something on the Hosted Link option (such as the background colour), you'll need to click 'Generate/Edit' again, but you DO NOT need to replace the link on your website.



