 11001
11001
Creating a Guestlist Form
1. Log into your MyGuestlist account
2. Click on the Guestlists tab

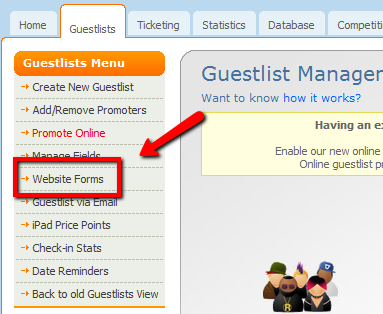
3. Click on Website forms

4. Click 'Create Form' in the top right

5. Select Guestlist Form

6. Enter a name for your form, or select an existing form to copy
|
5. Select a form layout to use and name your Submit button
6. You will now see the fields in your guestlist form. You can set a field to required by clicking on the heading, and ticking the 'Required' check box.
Adding New Fields You can select the fields from the database, guestlist fields or create custom fields for your form. The form options allow you to change the form name and button text.
After you add a new field (by clicking on surname for example) the field will be displayed at the bottom of your form.
You can re-arrange the elements by clicking on the
Changing Field Options You can change the options of the fields by clicking the title of the form element. By default, nothing is Required - you will need to select either Mobile or Email to be required for the patron to be added into the database.
If you find you have clicked on the wrong option or you no longer want to make the change, pressing Esc on your keyboard will close this window without updating.
Each element will have different options depending on if it contains restricted values e.g Date or time fields will contain more options
Make sure you click Save and Close! Otherwise all your progress will be lost!
Once you have Saved and Closed your form, you will see it in your form list
The above is one we have already linked to your Facebook page (If it's not linked to Faceboog, it won't have anything next to the name)
If you want to put your form on your Facebook page, please see: How do I build and Manage Facebook applications?
You can set Rules and Notifications for your form by clicking the respective link under the form name.
To get the code to place on your website, click on Code The box below will be displayed:
Get JavaScript Code will display the code to copy and paste onto your website.
If your website doesn't support JavaScript, then you will need to click on Generate/Edit.
Example: JavaScript is inside your website Hosted Page is when you have a 'click here to make a list' and then it opens up a new page. |







 next to the element, and dragging it up or down.
next to the element, and dragging it up or down.





